JESWIN GEORGE

DATA ANALYST
Download my resume
View My LinkedIn Profile
View My Tableau Public Profile
Bump Chart
Bump charts are used to show how dimension members are ranked across different measures over time. They are very useful for exploring the changes in Rank of a value over a time dimension or place dimension or some other dimension relevant to the analysis.
The Bump Chart takes two dimensions with zero or more measures.
The bump chart is actually an overlay of two different charts using the dual axis function, one outputs lines and another outputs circles. Both are generated from the ranking we choose to visualize.
Applications of Bump chart to see:
- How specific product categories have ranked in sales for your company from year to year?
- How rankings for product categories change based on seasonality (can use discrete months)?
- How fantasy football players are ranked across different statistics from week to week?
Global superstore orders Data used for this blog can be downloaded from here
How sales of sub-categories rank between January and December
-
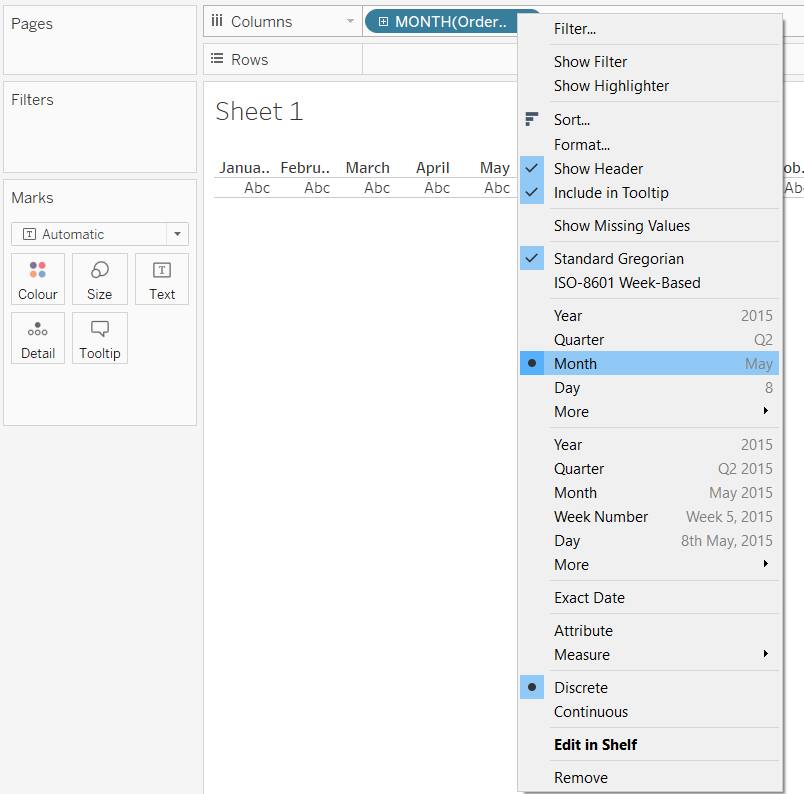
As we need sales by months (i.e., discrete) so we will drag
Order Dateto columns and right click and select discrete MONTH(Order Date).
- Create a calculated field called Sales Rank with query
RANK(SUM(Sales)). -
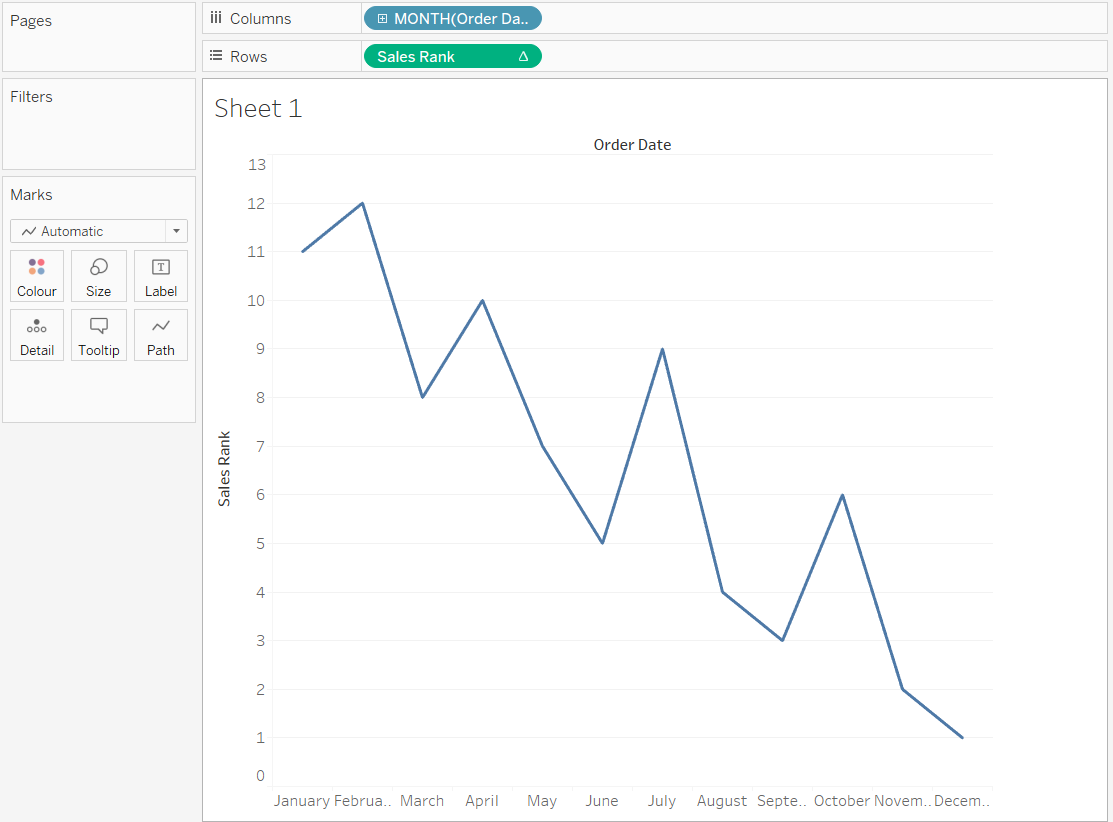
Now drag and drop the field Sales Rank to the Rows shelf and we get the following line chart.
-
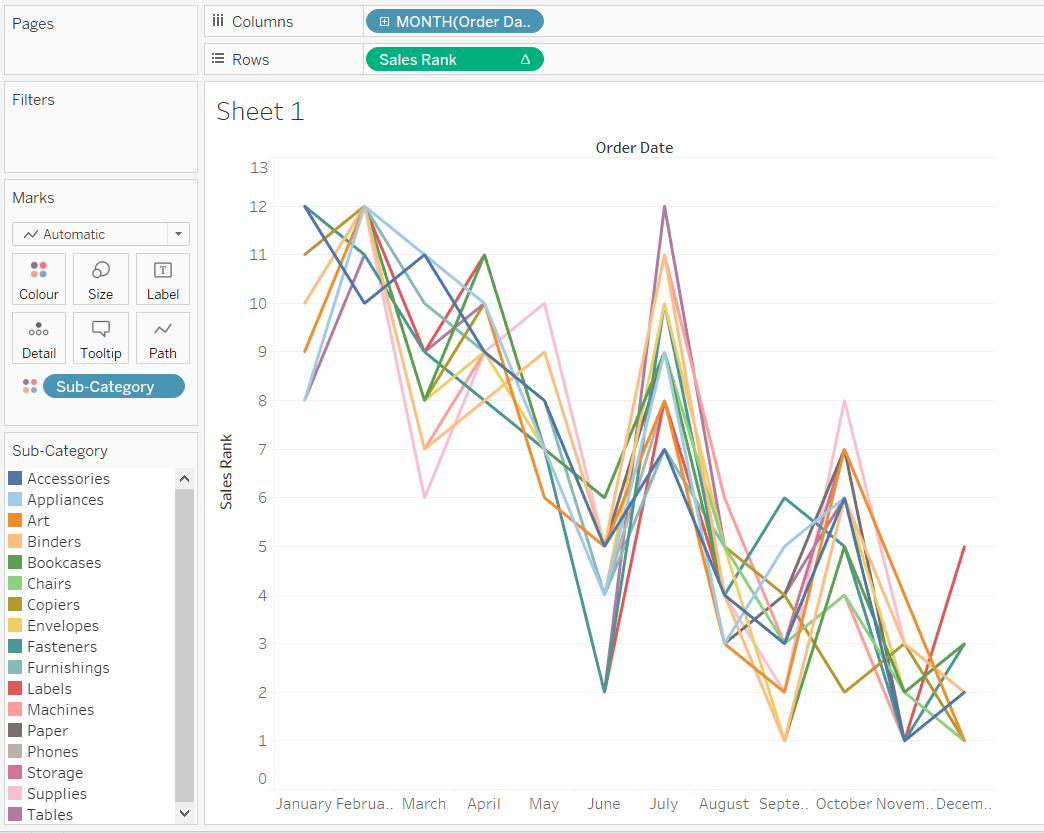
To rank the sales amounts by the Sub-category dimension, make the level of detail in the view more granular by dragging the Sub-category dimension to the Color Marks Card.
-
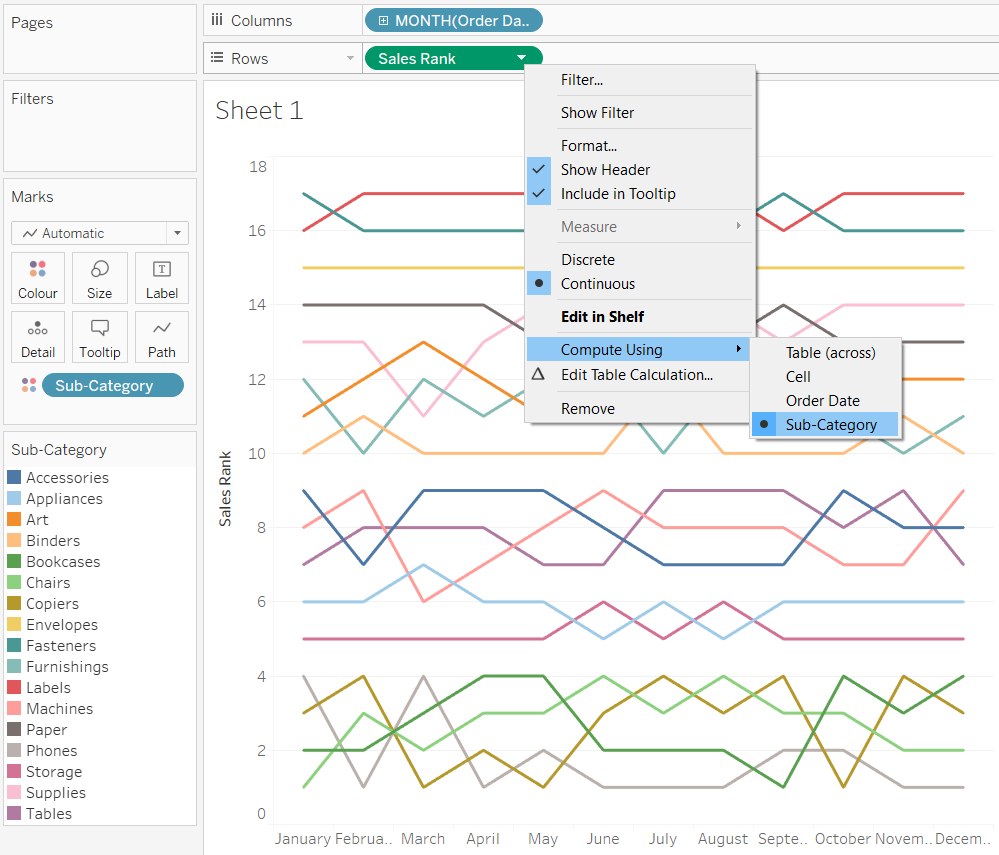
The rank in the field is calculated using table calculation (table across) as we need to do our calculation based on sub-category. So right click on the pill Sales Rank and select Compute using Sub-Category to compute table calculation based on Sub-category.

-
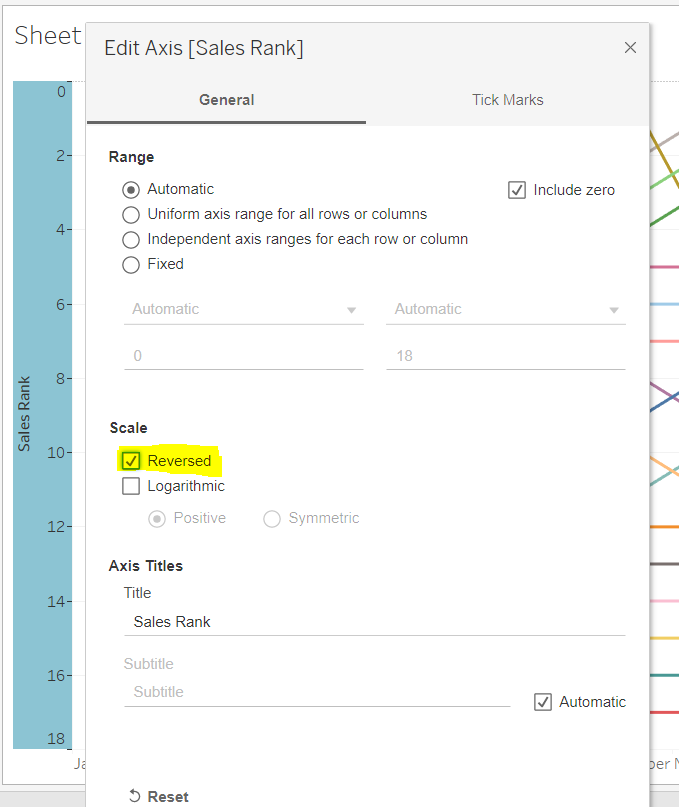
Now right click on the axis and select edit axis and reverse the axis to get the best rank (i.e, 1) on top of the view.
-
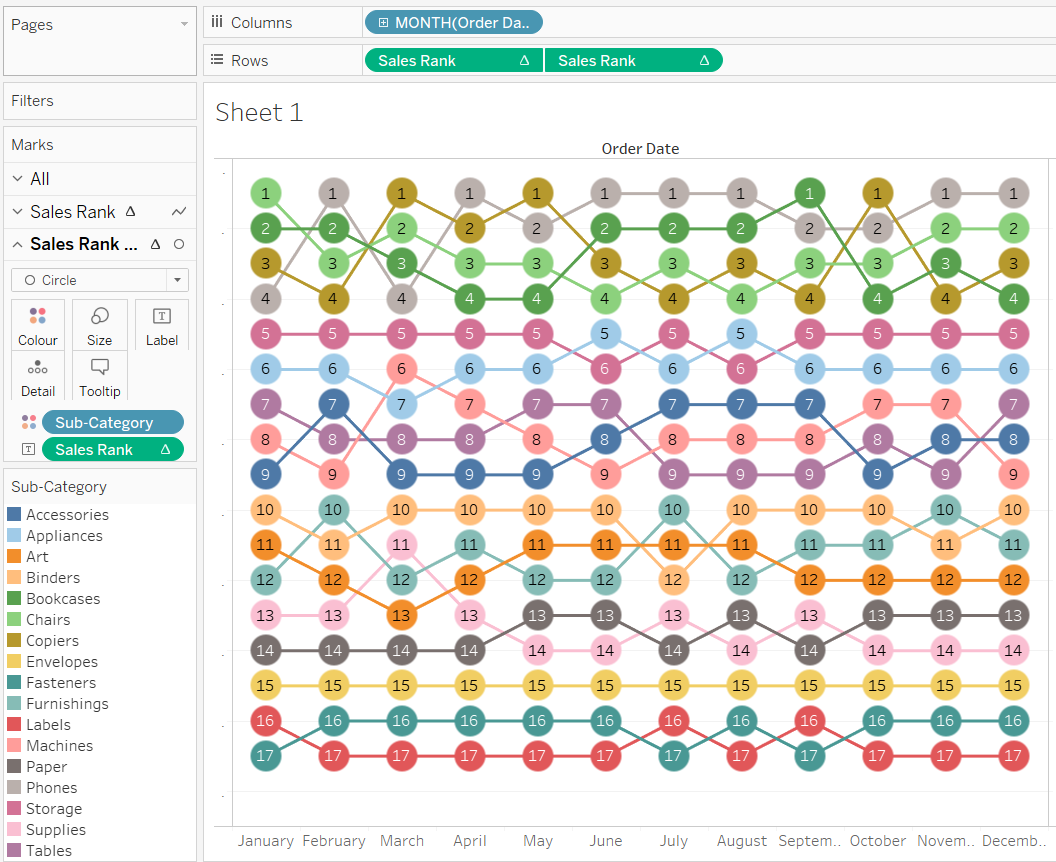
Now to overlay circles on top of the lines to show the rank obtained by each sub-category. Create a dual-axis by duplicating the pill Sales Rank on the Rows shelf and then right click on the new pill Sales rank and click Dual axis and then Synchronise.
-
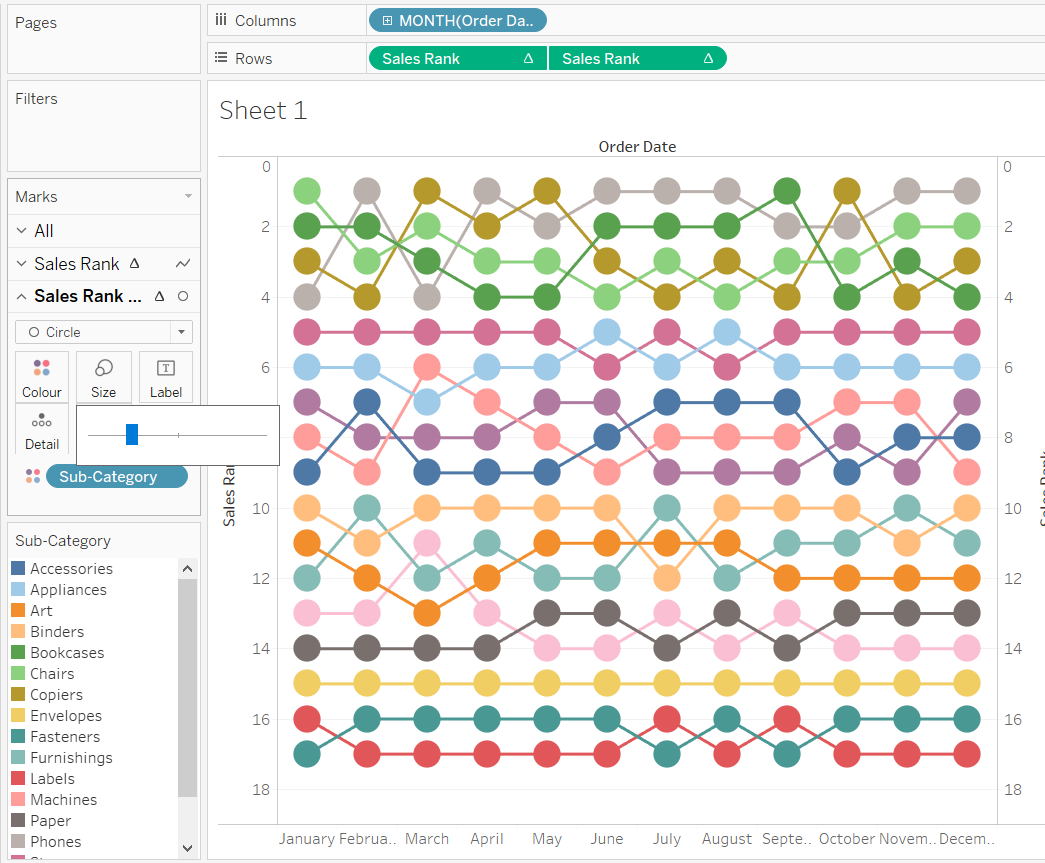
Now select circle in the dropdown menu of the secondary axis marks card and adjust its size.

-
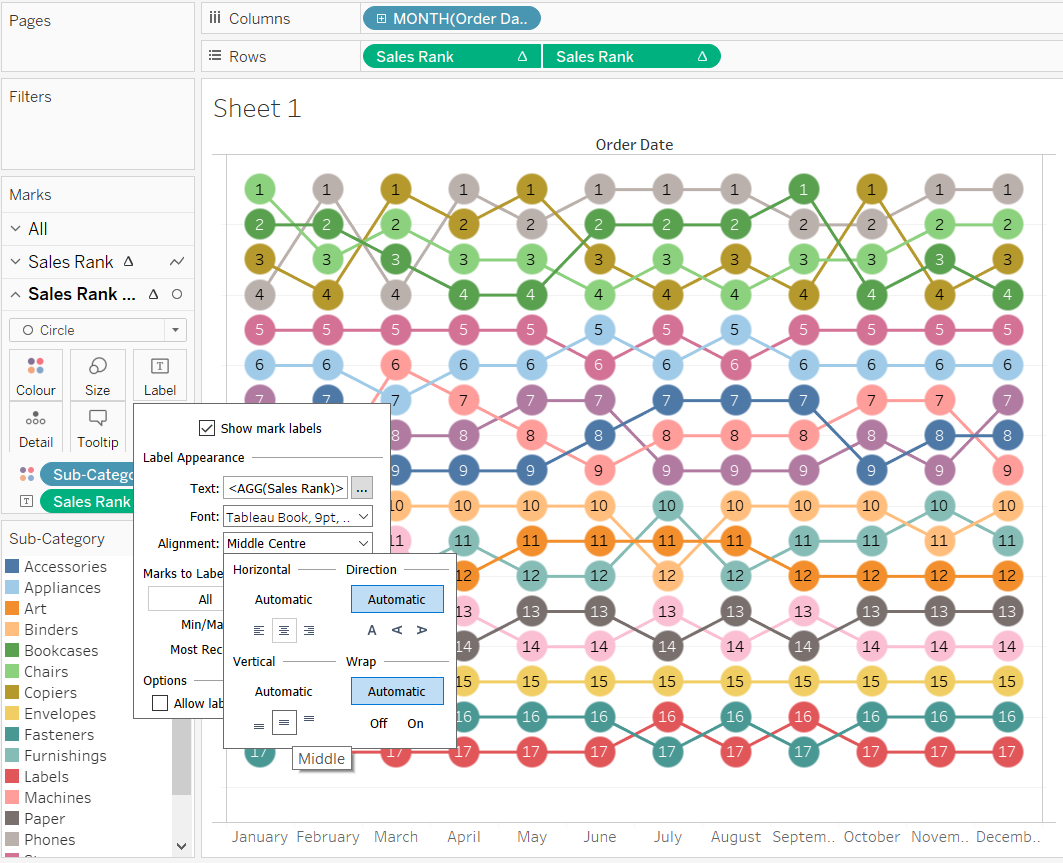
Now to show the variation of Sales Rank by months: Hold control and drag and drop Sales rank pill to labels mark card of secondary axis and adjust alignment accordingly to get the rank inside the circle.

- Now the resultant image obtained:
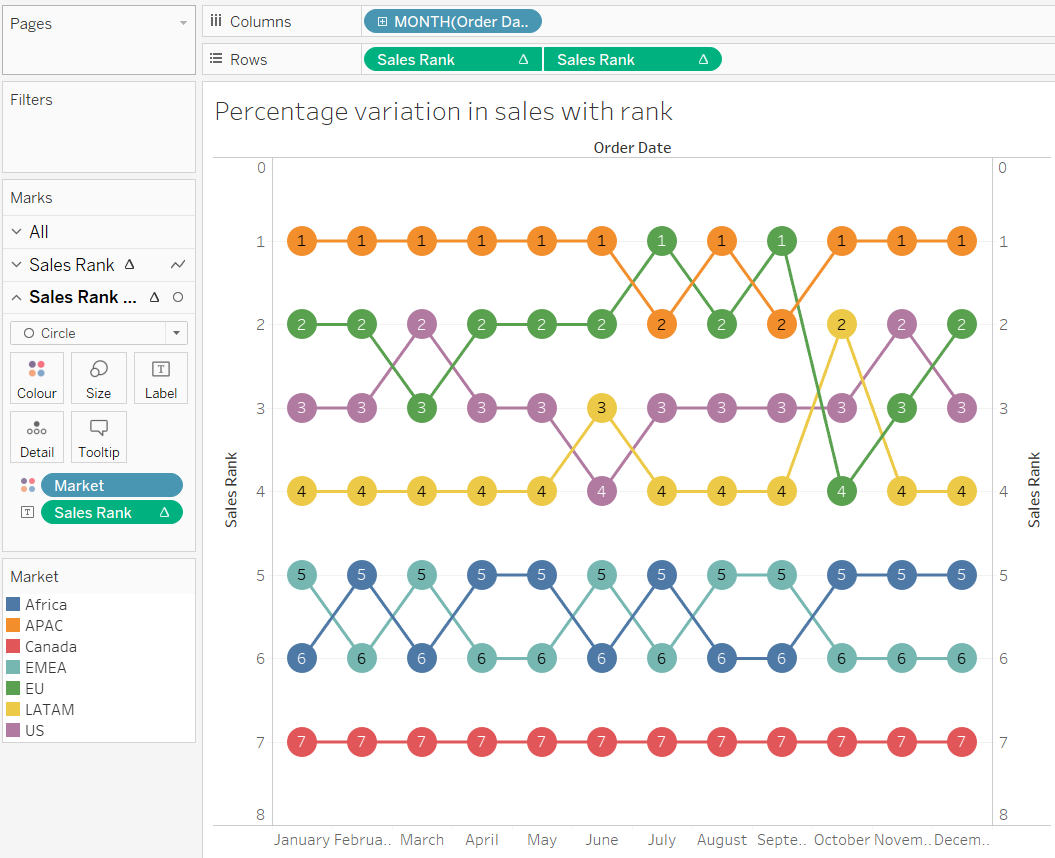
Variation of Sales in different market between January and December using sales ranking and Percentage variation in sales
-
Use Market instead of Sub-Category and repeat the steps from 1 to 9 and we will get the following:
-
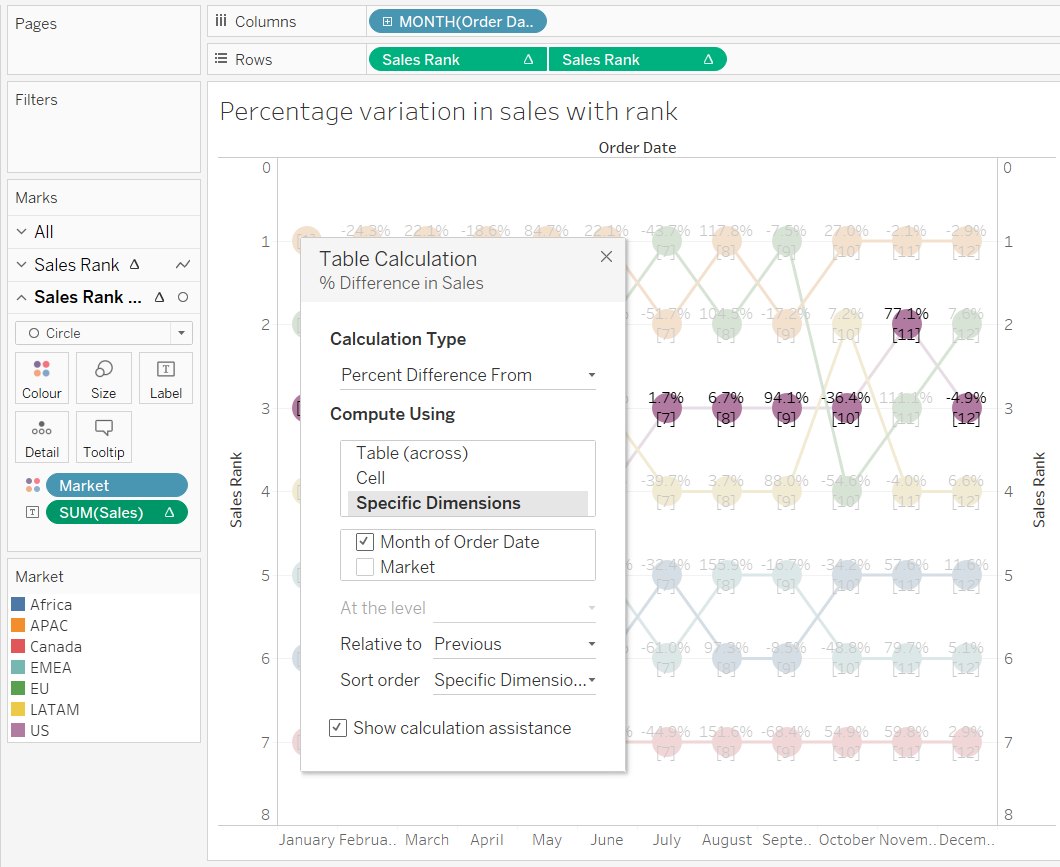
Remove the Sales Rank pill from the secondary axis pill and drag Sales instead to label and do a table calculation for percentage difference.
-
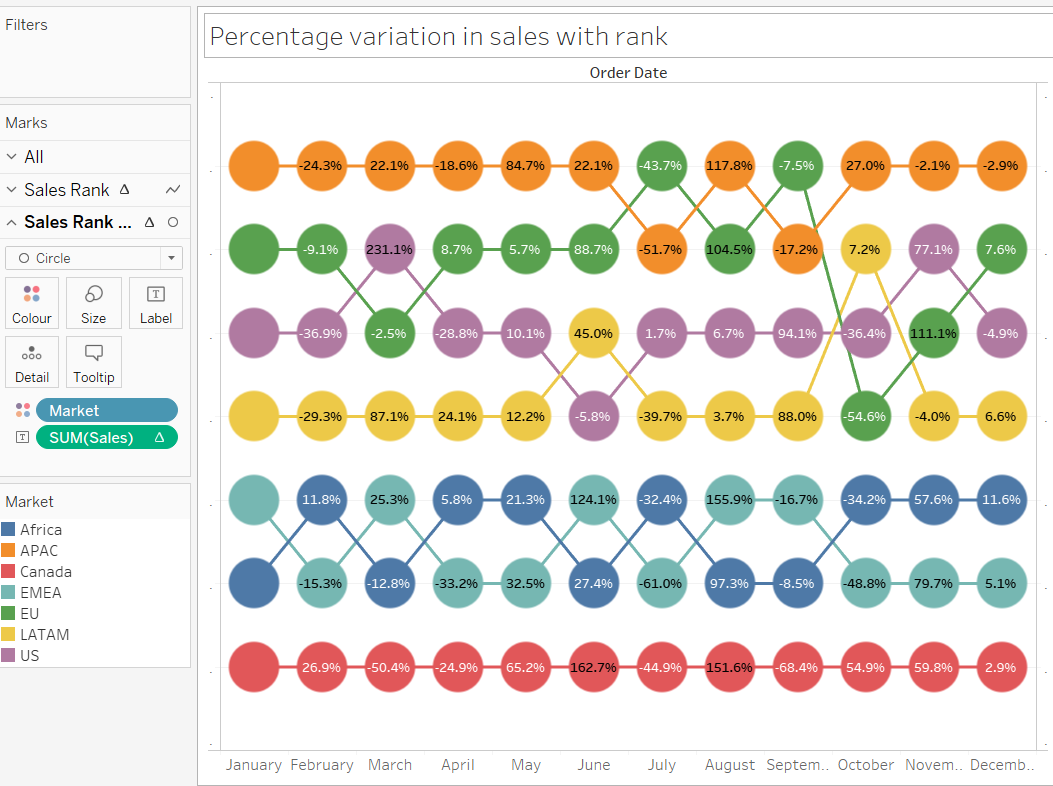
And the resultant image with both rank and percentage variation in sales-
Variation of Sales between January and december for various dimensions - Segments, Region, Category, Market, Sub-category and Order Priority.
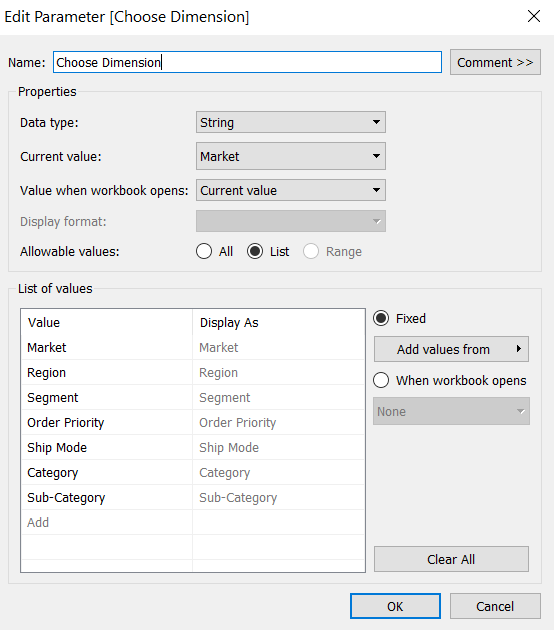
- Create a string parameter with choices of the follwoing dimensions: Segments, Region, Category, Market, Ship Mode, Sub-category and Order Priority.
- Now create a calculated field Select Dimension to give Tableau instructions on what to display for each parameter choice.
CASE [Choose Dimension]
WHEN "Segment" then [Segment]
WHEN "Region" then [Region]
WHEN "Market" THEN [Market]
WHEN "Category" THEN [Category]
WHEN "Sub_Category" THEN [Sub-Category]
WHEN "Order Priority" THEN [Order Priority]
WHEN "Ship Mode" THEN [Ship Mode]
END
-
Now replace the dimension Market from the color Marks card with the calculated field dimension Select Dimension and change the table calculation’s computation using Select Dimension.
-
Now right click on the Parameter Choose Dimension and select Show Parameter Control.
-
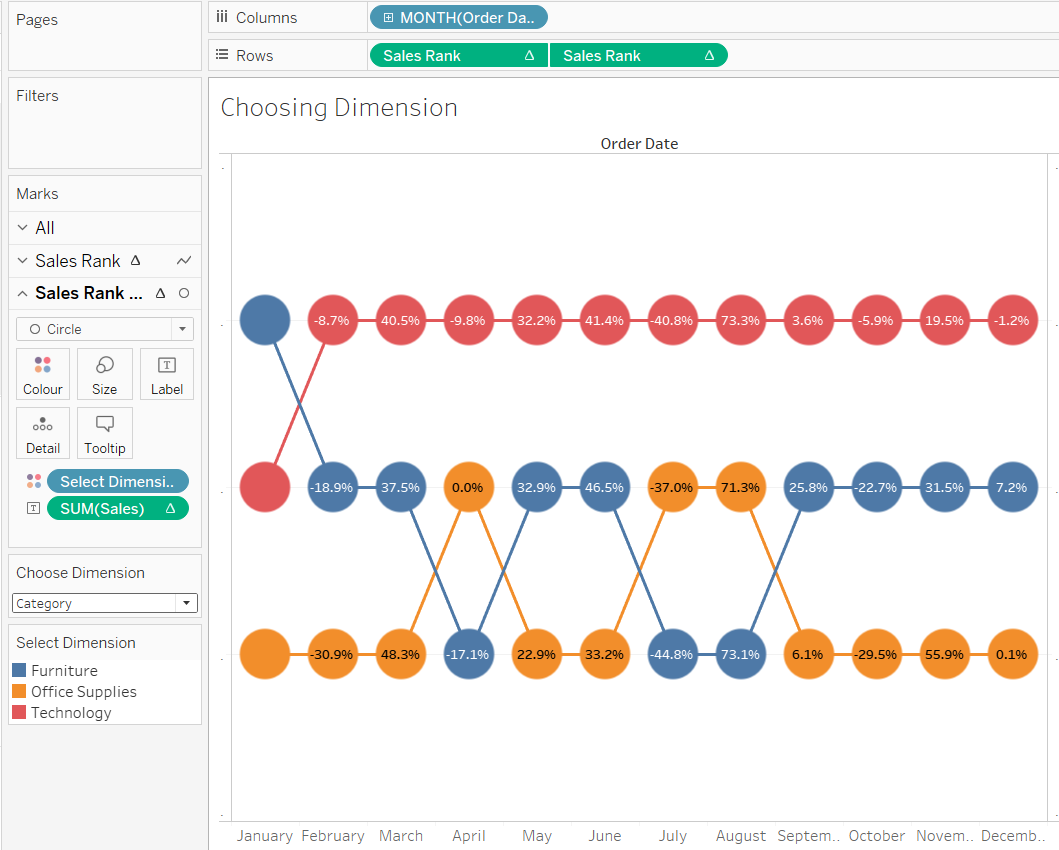
Now if I choose Category in the Parameter control my Bump Chart will be based on the Category dimension.
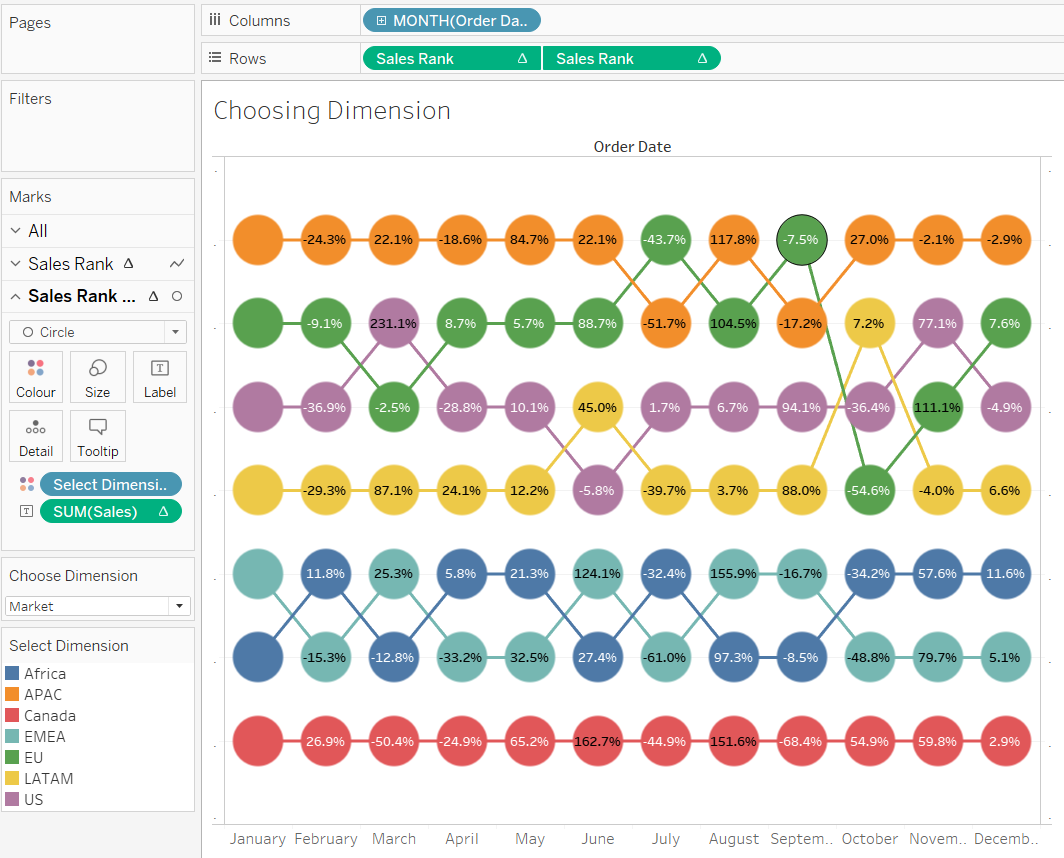
- Now if I choose Market in the Parameter control my Bump Chart will be based on the Market dimension.
We can also use measures in the Parameter control here instead of dimension.
Made story of these vizs - Link of the story in Tableau public.
Reference:
- Tableau 201: How to Make Dynamic Dual-Axis Bump Charts
- How to Let Users Choose Measures and Dimensions in Tableau
- How To: Using Ranks to Create Bump Charts in Tableau